Carattere tipografico e Font
Carattere tipografico e font non hanno lo stesso significato e non sono sinonimi.
Il primo identifica l’insieme di tutti i segni grafici di un alfabeto, i quali possono essere progettati secondo apposite regole visive.
Il secondo invece indica il software con cui è possibile visualizzare questi caratteri sul nostro computer, il carattere digitalizzato diciamo.
Cosa significa font?
La parola font è un termine inglese e deriva dal francese medievale fount che significa fuso.
Come mai fuso? Cosa ha a che fare questo con il carattere?
Si riferisce all’epoca in cui la composizione tipografica era manuale e le lettere si ottenevano dalla fusione del metallo.
Ogni carattere tipografico è composto da diversi glifi.
Cos’é un glifo?
Un’unità grafica, la rappresentazione della lettera all’interno di un carattere tipografico.
Un carattere, ovvero una singola lettera in tutte le sue varianti, è composto da vari glifi diversi.
Facendo una breve sintesi:
- il carattere tipografico è: ABCDEFGHIJKLMNOPRSTUVWXYZ, 1234567 ;,:&@#ˆ’…
- il carattere/lettera è: A o B etc..
- il glifo è: A, a, A, à, Á, À, Ä, Ã, Å…
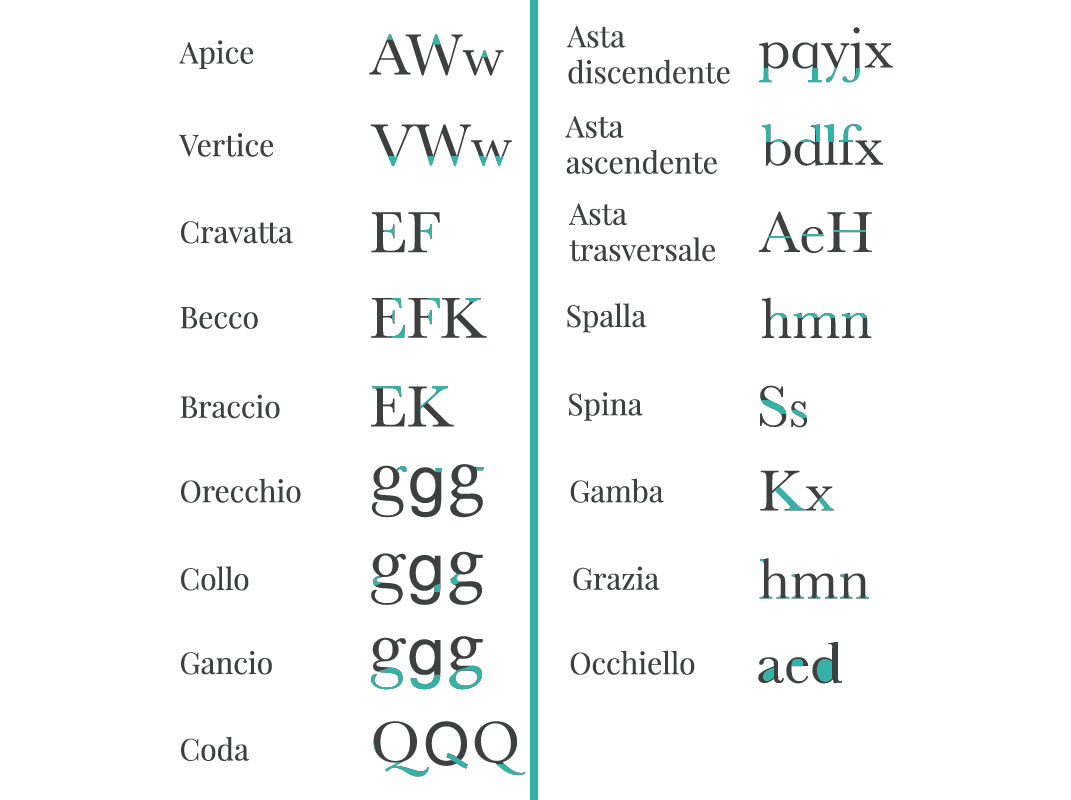
I glifi, a loro volta, sono composti da molti elementi strutturali diversi.
Quando leggiamo non ci facciamo caso, ma tutte le lettere sono disposte secondo delle regole tipografiche.
Questa è la griglia con i principi base:
L’occhio medio, ovvero la x-height (altezza della x) in inglese è l’altezza delle lettere minuscole.
L’occhio è la somma dell’altezza delle lettere maiuscole con le aste ascendenti e delle minuscole con le loro aste discendenti.
Infine il corpo è l’altezza data dall’occhio più accenti e caratteri speciali.
La dimensione dell’occhio di un carattere è molto importante poiché è utile a definire una buona o una scarsa leggibilità di un testo scritto.
I font più leggibili infatti possiedono degli occhi molto grandi e ben definiti. (ad esempio: il Verdana: a o il Bodoni: a)
Inoltre pare che i font con grazie aiutino soprattutto nei testi lunghi su carta stampata a rafforzare il legame ottico tra lettera e lettera.
Mentre i font senza grazie sono ottimali su schermo perché non subiscono variazioni a causa dei pixel, cosa che avviene appunto alle sottili grazie ingrandendole.
Per approfondire questa teoria qui trovate il link dello studio condotto a riguardo: https://www.slideshare.net/serenaoolimpio/relazione-barison-luciani-omero-olimpio
In generale si sostiene però che leggiamo meglio quello che leggiamo di più e ciò varia anche in base alla diffusione storica di un carattere anziché un altro in una nazione.
Per i curiosi e interessati al tema c’è un bellissimo film intitolato Helvetica di Gary Hustwit, che racconta come questo carattere svizzero sia nato e abbia conquistato il mondo.
Qui trovate il link al sito dell’autore https://www.hustwit.com/helvetica e il film.
Il quale offre la risposta a come possa essere andato l’esperimento condotto da Cyrus Highsmith un disegnatore di caratteri newyorkese, che ha provato a trascorrere una giornata senza Helvetica.
Le indicazioni della metropolitana di New York, le indicazioni per il lavaggio delle t-shirt, l’etichetta dello yogurt, le banconote americane, le carte di credito etc… erano tutte in Helvetica.
Insieme all’Underground esso è il font dell’immagine coordinata della città di New York.
Qui trovate la biografia di Cyrus Nighsmith: https://en.wikipedia.org/wiki/Cyrus_Highsmith
E questo il sito della fondazione presso cui lavora come tipografo: https://fontbureau.typenetwork.com/
Tornando a noi e al carattere tipografico esistono delle varianti all’interno di esso:
- nello spessore, i cosiddetti pesi: light,extra-light, thin, bold, black, extra-bold, ultra ecc..
- il corsivo che è un font progettato ad hoc non un regular inclinato.
- l’obliquo che è un regular inclinato.
Corsivo e neretto agiscono entrambi su un risalto uno attraverso l’intensità di colore rispetto al resto, l’altro sul contrasto di orientamento usando un asse inclinato di dodici gradi rispetto al resto.
Che misura é il pt dei caratteri?
Il punto tipografico è l’unità di misura dei caratteri e degli spazi che li separano.
Normalmente all’interno di un paragrafo la dimensione consigliate entro cui muoversi è tra gli 8pt e i 12pt.
Lo standard internazionale del punto è la seguente: negli Stati Uniti 1p=0,351 mm; in Europa 1p=0,376mm.
Per concludere nella scelta di un font senza ombra di dubbio la cosa più importante è la leggibilità, riesco a leggere senza che il mio occhio si affatichi?
Un’altra cosa importante da tenere in conto è certamente lo scopo, lo stesso carattere stampato su carta laser o su carta da fotocopie, in tipografia o cartoleria produce risultati diversi come grado di nero, come contrasto e come chiarezza.
L’impaginazione del carattere in base al supporto su cui dovrà essere letta è altre sì necessaria e deve tenere conto di altre regole che vedremo in un prossimo articolo quello sul Layout.
Improvvisare la scelta del font essendo totalmente digiuni di alcuni principi base sul loro uso è ormai consuetudine, tutti abbiamo accesso al menu dove compaiono in ordine alfabetico decine di caratteri, ma non sapere quando è più opportuno l’uso di uno o di un altro potrebbe essere come decidere di andare ad un convegno di lavoro indossando il costume da bagno.
Al di là delle considerazioni estetiche molto importanti cito Frutiger (1990) un progettista di caratteri che diceva:
“Se ricordate la forma del cucchiaio che avete usato a pranzo, dev’essere la forma sbagliata. Il cucchiaio e la lettera sono strumenti; uno per prendere il cibo dal piatto, l’altro per prendere informazioni dalla pagina. […]Quando il disegno è buono, il lettore si sente a proprio agio perché la lettera è insieme banale e bellissima.”
Per chi vuole saperne di più su Frutiger: https://it.wikipedia.org/wiki/Adrian_Frutiger
e sul font che porta il suo nome: https://it.wikipedia.org/wiki/Frutiger
Bibliografia: (Garfield Simon, Sei proprio il mio typo: la vita segreta dei caratteri tipografici, 2015 TEA Tascabili degli Editori Associati S.r.l, Milano Falcinelli Riccardo, Critica portatile al visual design: da Gutenberg ai social network, 2014 Giulio Einaudi editore s.p.a, Torino)