
Layout per la stampa e per il web
Cosa hanno in comune il lavoro del copywriter, del web designer e graphic designer?
Tante cose accomunano le professioni della nostra agenzia e purtroppo anche una crisi a volte può colpire ognuno di noi: la crisi da foglio bianco.
In L+V Design per superarla usiamo la progettazione.
La progettazione spesso si traduce in griglia (grafica, di testo o web).
Cos’è una griglia?
Una suddivisione dello spazio di lavoro attraverso linee orizzontali e verticali.
A cosa serve?
Distinguere diversi tipi di informazione così da rendere più semplice la loro fruizione.
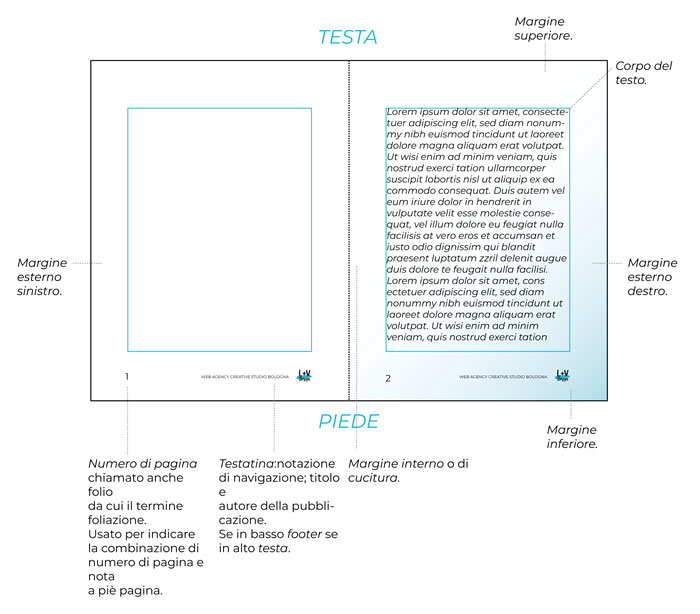
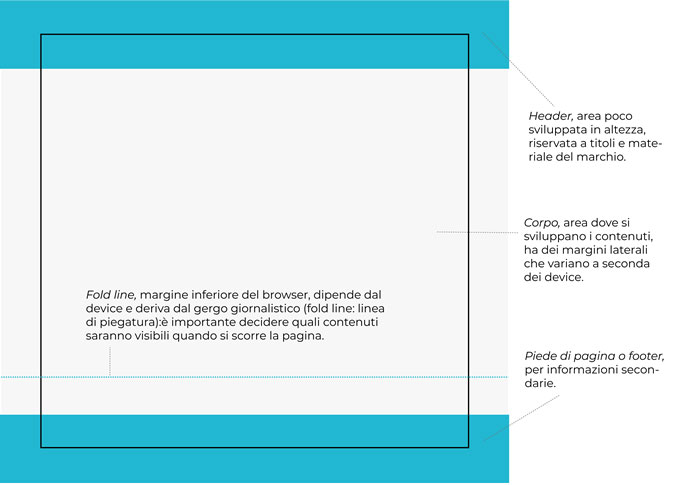
Partiamo dall’analizzare come è fatta una pagina e una pagina web.
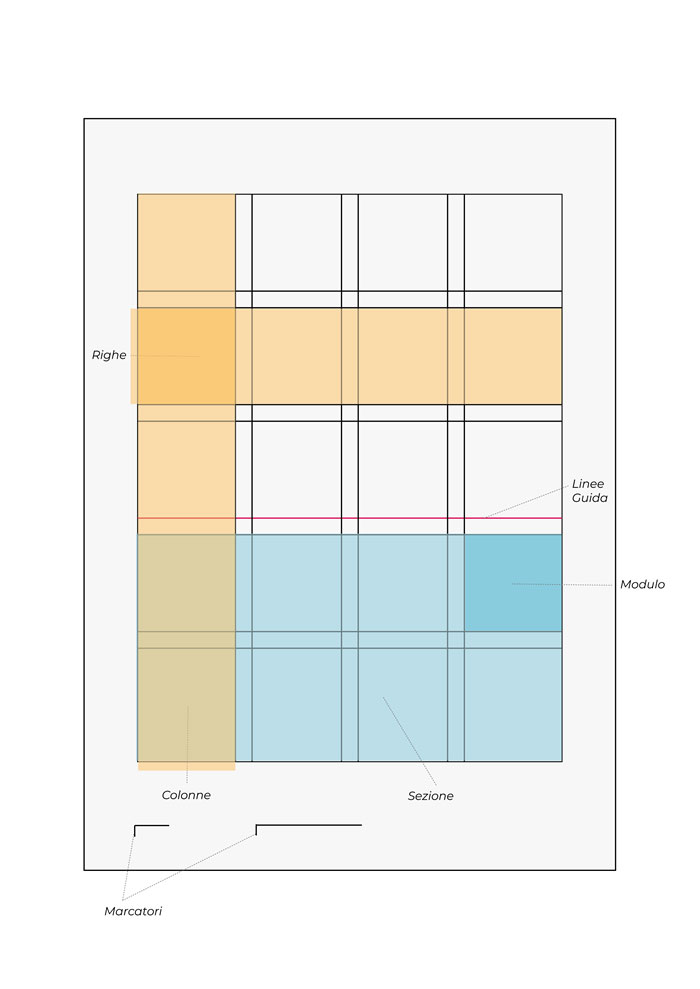
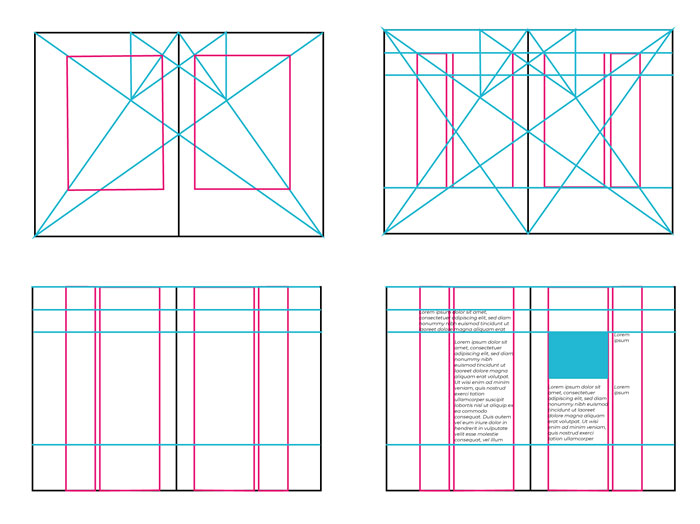
La struttura della griglia:
Le colonne: sono gli allineamenti verticali. Possono essere tutti della stessa dimensione o no, ogni colonna è separata da uno spazio chiamato intercolonna.
Le righe: sono il risultato della suddivisone dello spazio tra margine superiore e inferiore, tra loro si interpone sempre un ulteriore spazio detto interlinea.
Le linee guida: suddividono lo spazio e possono essere usate per agganciare la fine o l’inizio dei testi e delle immagini.
Moduli: le unità create dall’intersezione tra righe e colonne.
Sezioni: sono l’insieme di più moduli, righe o parti di colonne che compongono un’area specifica a contenere una data informazione.
Marcatori: linee per le sezioni di testo subordinate, numero di pagina e titolo autore della pubblicazione.
Ma come si costruisce una griglia?
Ti propongo cinque step per costruire una griglia, ma la cosa fondamentale è che ci sia una logica compositiva e che si definiscano proporzioni spaziali matematiche.
Costruire una griglia in 5 step:
1 – Conosci il contenuto e il formato
Questo ti permetterà di anticipare problemi che si verificheranno quando metterai il contenuto nella griglia, titoli lunghi, immagini che non si possono tagliare, punti morti senza testo, superamento del numero di pagine a disposizione.
Puoi creare una tabella o una lista prefigurandoti le ipotesi con maggiore contenuto e le ipotesi con minore contenuto.
Ad esempio 1 pagina oppure 15/30 pagine, un’immagine piccola o 10 immagini, o addirittura una galleria.
2 – Fai uno schizzo
Ti consiglio di fare un veloce schizzo a mano con pochi elementi chiave importanti.
Lo schizzo a mano è sempre una prerogativa importante quando si progetta, perché non ci si perde in dettagli inutili, lo schizzo deve essere sommario e di sintesi per avere semplicemente una visione d’insieme.
3 – Scegli una regola matematica per fare la tua griglia
Puoi partire dalla dimensione del foglio e suddividere proporzionalmente.
Oppure puoi usare la sezione aurea.
4 – Sii creativo
La griglia non deve essere un limite alla creatività.
Una griglia va seguita senza rigidità, ci si può allontanare quando ci sono buoni motivi per farlo.
Infatti, si può progettare anche senza griglia, seguendo altre valide logiche compositive, ma le affronteremo in un prossimo articolo.
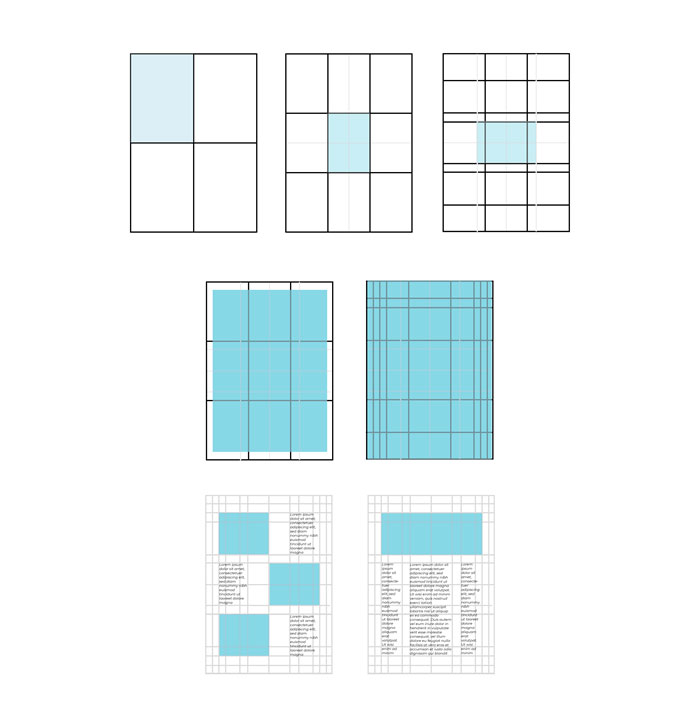
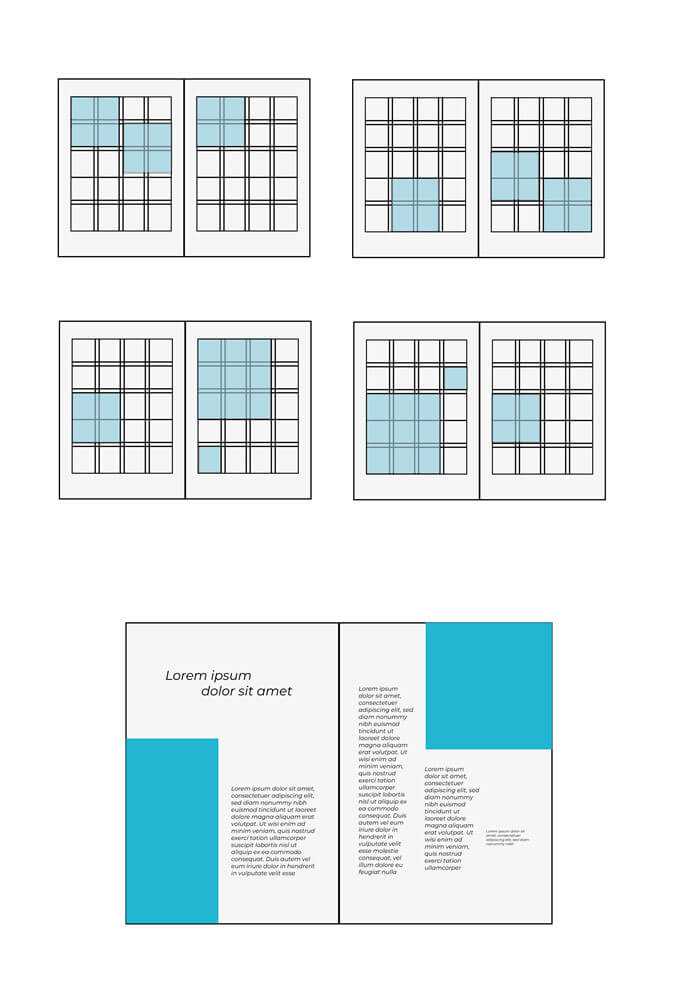
5 – Gioca a tetris con gli elementi
Ci sono tanti trucchi per rendere meno noiosa una griglia e dare rimbalzo.
Puoi mettere nella doppia pagina, in quella di sinistra le immagini in alto e, in quella di destra le immagini in basso, puoi alternare immagini piccole, medie e grandi. Puoi uscire dai margini per alcune immagini o disporre il testo diversamente.
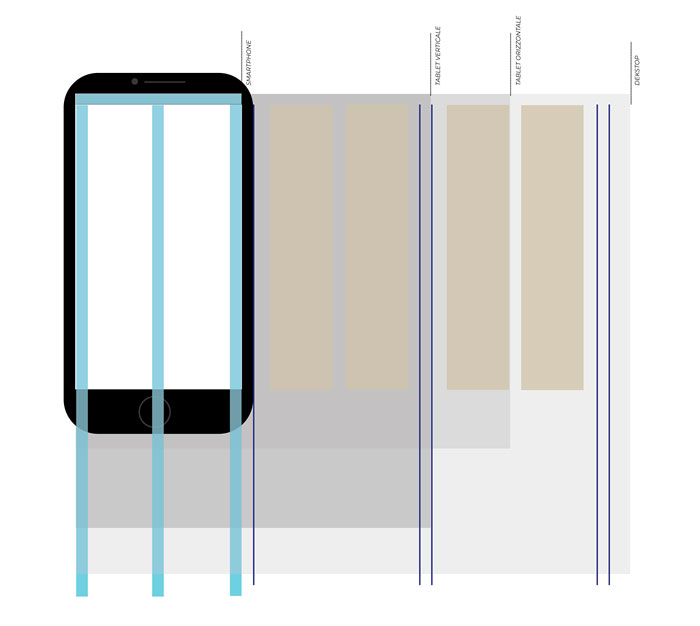
Infine per quanto riguarda il layout responsive nel web valgono gli stessi step precedenti. Una cosa è però fondamentale: progettare il look partendo dal piccolo, quindi dallo smartphone, per poi passare al desktop.
Lo smartphone sarà una sezione o un modulo da ripetere all’interno della griglia per il browser desktop.
Libri che dovete assolutamente acquistare e leggere se vi interessa l’argomento “Layout per la stampa e per il web”:
- Progettare con e senza griglia. La costruzione del layout per la stampa e per il web
- Grid Systems in Graphic Design/Raster Systeme Fur Die Visuele Gestaltung
Siti di risorse utili:
Per carta
Per web
https://markboulton.co.uk/journal/five-simple-steps-to-designing-grid-systems-part-4/